Non stiamo parlando delle briciole di pane nella fiaba dei fratelli Grimm, anche se il loro nome deriva proprio da lì: i breadcrumb sono elementi di navigazione all’interno dei siti web, utili per indicare posizione e gerarchia delle pagine web sia ai motori di ricerca che agli utenti. Questi elementi sono chiamati così proprio perché indicano all’utente il percorso per tornare a casa, ovvero alla home.
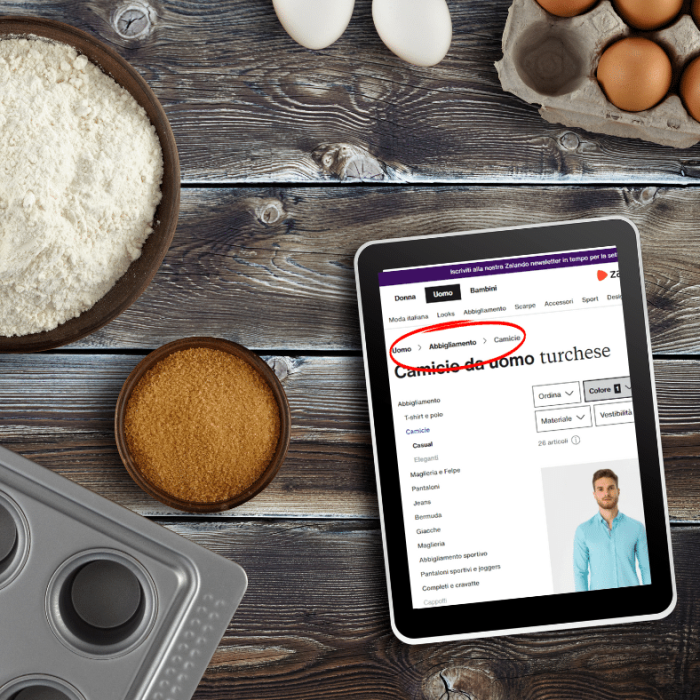
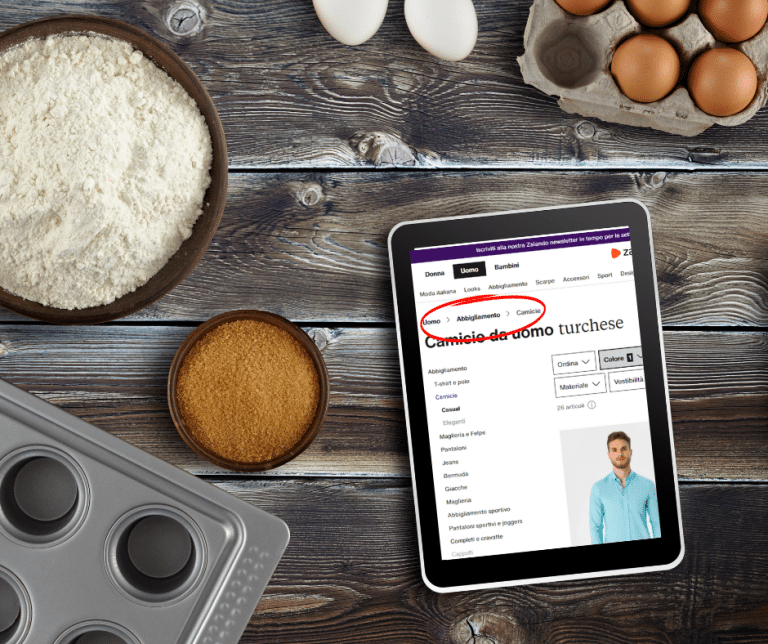
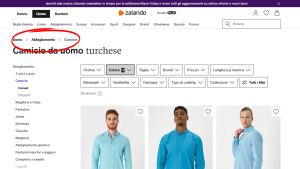
I breadcrumb sono visualizzati in una posizione ben visibile, di solito nella parte superiore di una pagina web, e indicano la struttura gerarchica o di navigazione del sito. Gli utenti possono fare clic su questi link per tornare rapidamente alle pagine precedenti nella gerarchia o per spostarsi tra le sezioni correlate del sito. Ecco un’immagine utile per chiarire come appaiono i breadcrumb all’interno di una pagina web.

Perché utilizzare i breadcrumb nei siti web?
L’uso dei breadcrumb è molto utile per migliorare l’esperienza dell’utente e l’usabilità del sito web, perché questi elementi forniscono un modo rapido e intuitivo per comprendere la struttura del sito e per navigare facilmente. Inoltre, favoriscono l’orientamento all’interno un sito web, consentendo agli utenti di avere sempre una visione chiara della loro posizione e del percorso per tornare indietro o per esplorare altre sezioni.
Che cosa centrano i breadcrumb con la SEO?
Quando parliamo di SEO, i breadcrumb possono avere un impatto molto importante sia lato utente che motore di ricerca. Questi elementi infatti sono veri e propri link interni, ovvero percorsi testuali utili per risalire le pagine del sito, fino alla home page, attraversando per esempio le varie categorie e sottocategorie di un sito web. Questo, dicevamo, migliora ovviamente la UX perché semplifica la navigazione, ma al tempo stesso facilita il lavoro di scansione di Googlebot, coadiuvando lo spider nell’individuazione di una vicinanza semantica delle pagine e dei documenti presenti. Non a caso Google mostra i breadcrumb nella SERP sotto forma di rich snippet, quindi di fatto li utilizza per classificare le informazioni del sito web.
Che cosa dice Google?
Secondo quanto riportato da Google, i breadcrumb sono dati strutturati utili per classificare le informazioni di una pagina web nei risultati di ricerca. Ecco come vengono definiti nella guida alle funzionalità per sviluppatori di Google: “Una traccia di breadcrumb in una pagina indica la posizione della pagina nella gerarchia del sito e può semplificare la comprensione e la navigazione del sito da parte degli utenti. Un utente può navigare completamente nella gerarchia del sito, un livello alla volta, a partire dall’ultimo breadcrumb nella traccia di breadcrumb”.
Tipologie di breadcrumb
Finora abbiamo parlato dei breadcrumb ordinati in posizione gerarchica, ma esistono anche altre tipologie, per esempio per attributi e per cronologia. Vediamole schematicamente:
- Breadcrumb per gerarchia: la tipologia più comune, utile per ordinare le pagine del sito web in maniera gerarchica, per esempio: Home > Servizi > Consulenza SEO;
- Breadcrumb per attributi: tipologia usata soprattutto negli e-commerce, dove la UX diventa ancora più importante e in cui l’utente rischia di perdersi più facilmente. Qui i breadcrumb seguono i clic fatti dagli utenti tra categorie e attributi dei prodotti. Ad esempio: Home > Maglioni > Taglia M > Uomo;
- Breadcrumb per cronologia: proprio come la cronologia di navigazione del browser, seguono i clic degli utenti nelle diverse pagine esplorate. Ad esempio: Home > Blog > Articolo X > Articolo Y > Servizi > Consulenza SEO.
Quali sono i vantaggi dei breadcrumb?
Anzitutto i breadcrumb migliorano l’esperienza di navigazione dell’utente perché semplificano la UX e mitigano l’effetto di disorientamento all’interno del sito web. Immaginiamo per esempio di atterrare sulla pagina di questo articolo del blog di Webwecan direttamente dalla SERP: utilizzando i breadcrumb possiamo capire facilmente dove siamo, quali categorie e sottocategorie abbiamo dietro di noi, fino alla home page. Allo stesso tempo, i breadcrumb favoriscono il posizionamento delle pagine da parte dei motori di ricerca, perché per esempio aiutano Google nella classificazione dei contenuti. Infine prolungano la permanenza dell’utente sul sito web, perché permettono di saltare facilmente da una categoria all’altra, o da un attributo all’altro nel caso di e-commerce, e di visitare così più pagine e più prodotti.
Come usare i breadcrumb?
La procedura per inserire breadcrumb in un sito web può variare a seconda del sistema di gestione dei contenuti (CMS) o del framework che utilizziamo, quindi non ci soffermeremo sulla procedura tecnica di inserimento (per codice, con generazione dinamica o con assegnazione manuale), ma è importante ricordare che tutto parte de una buona pianificazione dell’architettura del sito web, quindi delle gerarchie di pagine e sezioni; che dobbiamo verificare che i breadcrumb (quindi i link interni) funzionino correttamente e si aggiornino in base alla navigazione dell’utente; che siano ben visualizzati (da tutti i dispositivi: qui parliamo di contenuti mobile friendly) con uno stile e un design in linea con il resto del sito e con le parole chiave più pertinenti alla pagina di riferimento.
Dove e come usare i breadcramb?
Ovviamente le briciole di pane sono inutili su una landing page, oppure su un sito con una struttura orizzontale. Non sono indispensabili su siti web che hanno un’architettura molto semplice, magari una home e poche pagine di secondo livello e basta. Sono invece importanti negli e-commerce e nei siti con una struttura molto complessa e verticale profonda, anche per esempio per i blog con tante categorie e sottocategorie, così come nei siti di news.
Consigli per l’utilizzo dei breadcrumb
Ecco alcuni suggerimenti utili per ottimizzare l’utilizzo delle briciole lato utente e lato motore di ricerca:
- Posizionare i breadcrumb nella parte superiore della pagina, ben visibili ma senza esagerare con font e colori;
- Usare le frecce come separatori dei vari link, perché altri elementi possono creare confusione;
- Evitare di duplicare i link rispetto al menù di navigazione principale: le briciole sono uno strumento aggiuntivo;
- Utilizzare come briciole termini brevi e keyword pertinenti alla pagina di destinazione;
- Scegliere la tipologia di breadcrumb più adatta, non per forza quella gerarchica.
I breadcrumb possono cambiare radicalmente l’esperienza dell’utente, specialmente quando parliamo di e-commerce e siti molto grandi con tante pagine divise per categorie e sottocategorie, ma dobbiamo essere bravi a ottimizzarli al meglio all’interno delle nostre pagine web.